DRAG DROP
You create an HTML5 webpage.
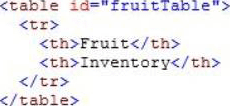
You have the following HTML markup:

You also have the following JavaScript code segment:
var jsonFruit = { "apples" : "12", "bananas" : "8", "watermelon" : "3" }
You need to add additional rows to the fruitTable element by processing the jsonFruit values in the order listed.
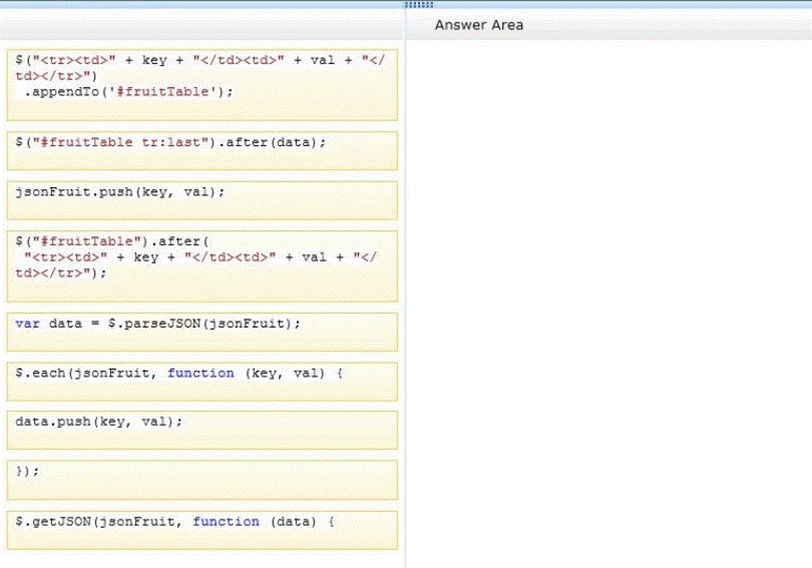
Which three actions should you perform in sequence? (Develop the solution by selecting the required code segments and arranging them in the correct order.)

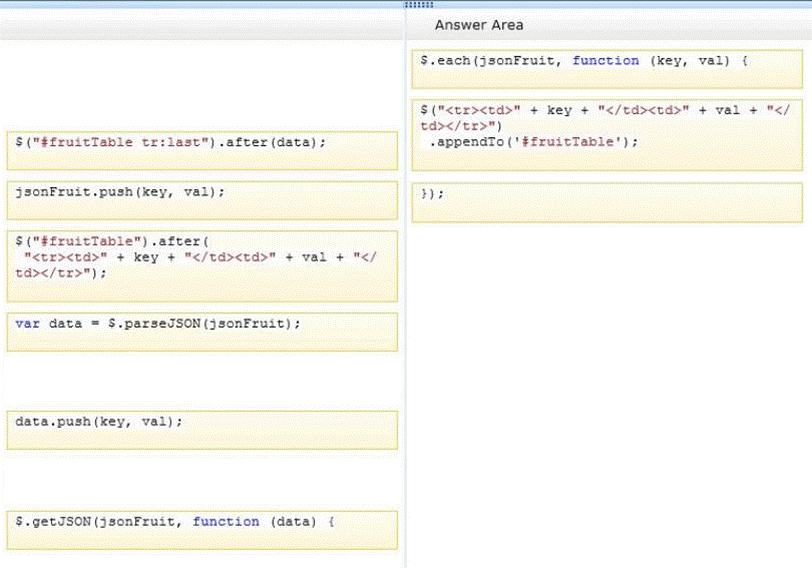
Answer: 
Explanation:
* The appendTo() method inserts HTML elements at the end of the selected elements.
* example to loop over a JavaScript array object.
var json = [
{"id":"1","tagName":"apple"},
{"id":"2","tagName":"orange"},
{"id":"3","tagName":"banana"},
{"id":"4","tagName":"watermelon"},
{"id":"5","tagName":"pineapple"}
];
$.each(json, function(idx, obj) {
alert(obj.tagName);
});
Reference: jQuery appendTo() Method;JQuery Loop Over JSON String C $.Each Example
