Posted by: Pdfprep
Post Date: November 19, 2020
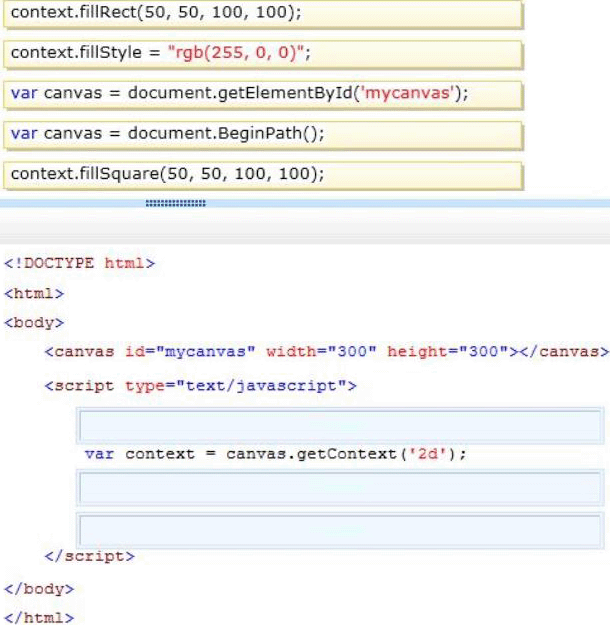
DRAG DROP
An HTML page has a CANVAS element.
You need to draw a red rectangle on the CANVAS element dynamically.
The rectangle should resemble the following graphic.

How should you build the code segment? (To answer, drag the appropriate line of code to the correct location. Each line of code may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)

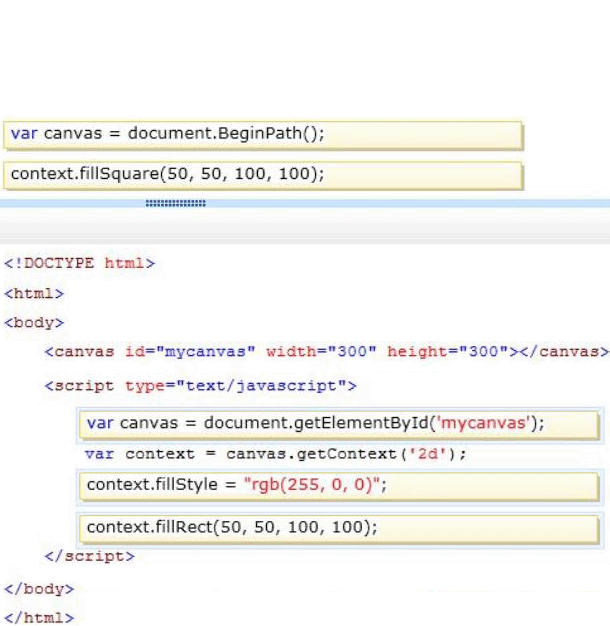
Answer: 
Explanation:
Drawing with JavaScript
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.fillStyle = "#FF0000";
ctx.fillRect(0,0,150,75);
</script>
Reference: HTML5 Canvas
http://www.w3schools.com/html/html5_canvas.asp
