Posted by: Pdfprep
Post Date: October 12, 2020
You are implementing an application by using HTML5 and JavaScript.
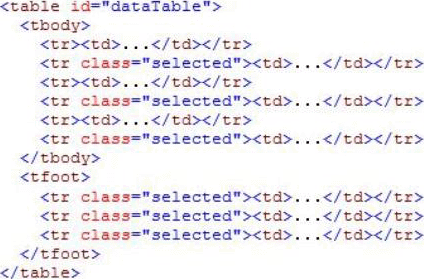
A web page contains the following HTML table.

The application must:
• Identify all rows in the table body that have a class attribute of selected
• Exclude the last selected row in the table
You need to implement the web page according to the requirements.
Which CSS selector should you use?
A . tr:not(tr:last-child).selected < #dataTable
B . #dataTable > tr.selected:not(tr:last-child)
C . #dataTable tbody tr.selected:not(tr:last-child)
D . #dataTable tr.selected:not(tr:last-child)
Answer: C
Explanation:
* [attribute]
[target]
Selects all elements with a target attribute
* :not(selector)
not(p)
Selects every element that is not a <p> element
Reference: CSS Selector Reference

Leave a Reply