Posted by: Pdfprep
Post Date: October 20, 2020
You are creating a JavaScript function to display the current version of a web application
You declare a button as follows.
<input type="button" id="About" value="About" />
You need to create an event handler for the button by using an anonymous function.
Which code segment should you use?

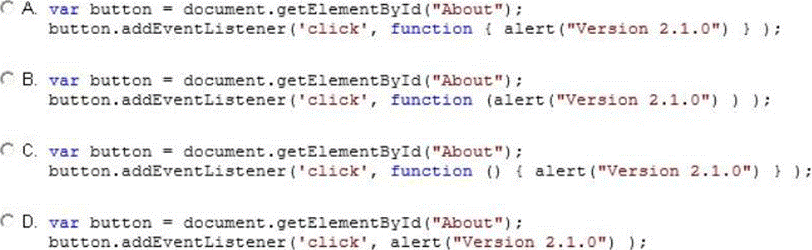
A . Option A
B . Option B
C . Option C
D . Option D
Answer: C
Explanation:
When passing parameter values, use an "anonymous function" that calls the specified function with the parameters:
document.addEventListener("click", function() {
myFunction(p1, p2);
});
Reference: HTML DOM addEventListener() Method

Leave a Reply