DRAG DROP
You are creating an application by using HTML5 and CSS3. The styles for the pages are derived from five style sheets.
The styles are not being applied correctly to the pages in the application.
You need to apply the styles from highest priority to lowest priority.
In which order should you use the five style sheets? (To answer, move the style sheet types from the list of style sheet types to the answer area and arrange them in the correct order.)

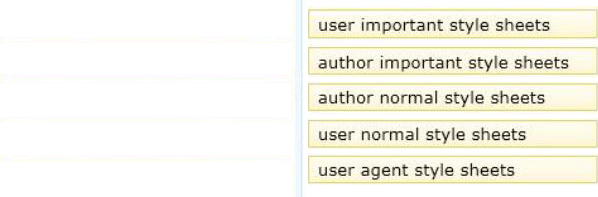
Answer: 
Explanation:
* From highest priority to lowest priority.
User important style sheets
Author important style sheets
Author normal style sheets
User normal style sheets
User agent style sheets
* CSS declarations are applied in this order (from lowest to highest priority):
・ User agent declarations (the default styles your browser applies to elements)
・ User normal declarations (a user’s own stylesheet if they’re using one)
・ Author normal declarations (this is your normal stylesheet)
・ Author important declarations (anything your mark important)
・ User important declarations (any important styles from the user’s stylesheet)
Reference: Assigning property values, Cascading, and Inheritance; In what order do CSS definitions take priority
http://www.w3.org/TR/CSS21/cascade.html
http://www.quora.com/In-what-order-do-CSS-definitions-take-priority

Leave a Reply