Posted by: Pdfprep
Post Date: November 5, 2020
HOTSPOT
An HTML page has a canvas element.
You need to draw a red rectangle on the canvas element dynamically. The rectangle should resemble the following graphic.

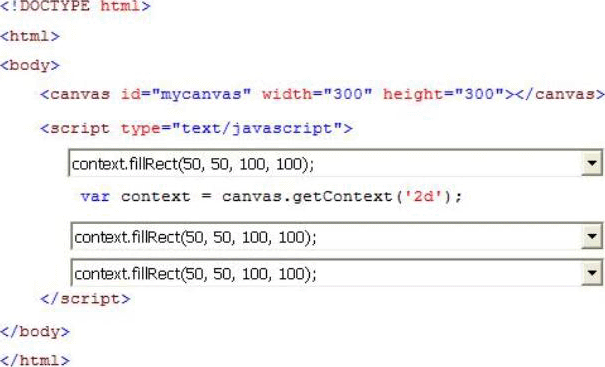
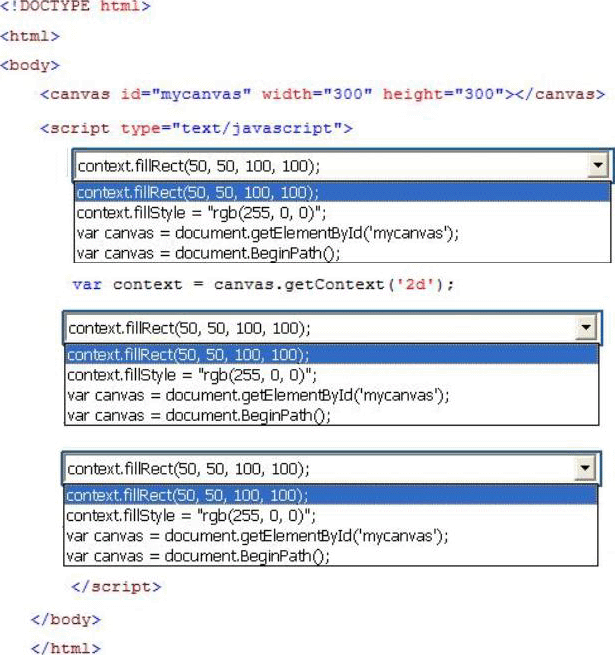
How should you build the code segment? (To answer, select the appropriate options from the drop-down lists in the answer area.)


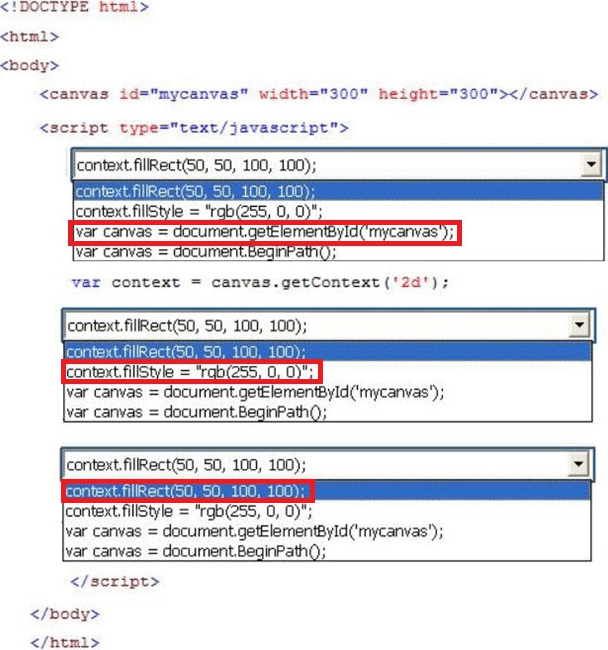
Answer: 
Explanation:
* getElementById
The getElementById() method accesses the first element with the specified id. We use it to get a reference to the canvas.
* context.fillStyle.
Example:
Define a red fill-color for the rectangle:
JavaScript:
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(20,20,150,100);
Reference: HTML canvas fillStyle Property

Leave a Reply