Posted by: Pdfprep
Post Date: November 13, 2020
You are modifying an existing web page. The page is being optimized for accessibility.
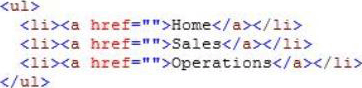
The current page contains the following HTML.

Standards-compliant screen readers must be able to identify the links contained within the navigation structure automatically.
You need to create the navigation link structure in the page.
With which container tags should you wrap the existing markup?
A . <navmap> </navmap>
B . <div id="nav"> </div>
C . <nav> </nav>
D . <map> </map>
Answer: C
Explanation:
HTML <nav> Tag
Example
A set of navigation links:
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
Reference: HTML <nav> Tag
http://www.w3schools.com/tags/tag_nav.asp

Leave a Reply